
วันศุกร์ที่ 24 ธันวาคม พ.ศ. 2553
วันจันทร์ที่ 6 กันยายน พ.ศ. 2553
SVN : Install Subversion with Apache on Windows
Pre-install task
1) Apache Server (ตามตัวอย่างถูกติดตั้งอยู่ใน XAMPP)
ขั้นตอนการติดตั้ง
1) Stop Apache ก่อน
2) Download แพ็คเกจ Subversion ที่ run บน Windows ตาม link นี้
http://subversion.tigris.org/servlets/ProjectDocumentList?folderID=11151&expandFolder=11151&folderID=91
3) หลังจาก download ติดตั้งให้เรียบร้อย
4) ให้คัดลอก mod_dav_svn.so และ mod_authz_svn.so ที่อยู่ใน Folder bin ของ Subversion ที่ติดตั้งไว้ก่อนหน้านี้ (C:\Program Files\Subversion\bin) ใ้ห้ไปวางไว้ใน Folder modules ของ Apache (ตามตัวอย่างนี้อยู่ใน XAMPP : C:\xampp\apache\modules)
5) เข้าไป set Environment Variables ของ Path ที่ System Variables โดยให้เพิ่มค่า path Foler bin ของ Subversion เข้าไปตามภาพ

6) reboot เครื่องเพื่อให้ Apache เห็น lib ของ Subversion
7) หลังจากนั้น ให้ไปแก้ไขไฟล์ httpd.conf (ตามตัวอย่างอยู่ใน C:\xampp\apache\conf) โดย
Uncomment บรรทัด #LoadModule dav_fs_module modules/mod_dav_fs.so ตามภาพ

และเพิ่ม LoadModule dav_svn_module modules/mod_dav_svn.so และ LoadModule authz_svn_module modules/mod_authz_svn.so ทั้ง 2 Modules เข้าไปตอนท้ายของ LoadModule ตามภาพ
และสุดท้ายให้เพิ่ม Subversion configuration ซึ่งเราจะไปสร้าง file เหล่านี้ไว้ในข้อต่อๆไป ซึ่งไปใส่ในบรรทัดสุดท้ายของ file ใสค่าตามนี้ Include c:/etc/subversion.conf ตามภาพ
8) ให้ สร้าง Folder ที่ชื่อ etc ไว้ที่ Drive C เพื่อไว้ใส่ Config ค่าทั้งหลายของ Subversion เนื่องจากที่เราได้เพิ่ม Subversion configuration ไว้ซึ่งอ้างอิงไปที่ C:\etc
9) หัวข้อนี้ เป็นการสร้าง Config ของ Subversion ซึ่งทั้งหมดวางไว้ใน C:\etc ตามนี้

10) พร้อมกันแล้ว Start Apache (ถ้าไม่ผ่านให้เข้าไปดู error.log ใน Folder logs ของ Apache)
11) เรียบร้อยสำหรับ Server
ต่อมาเรามาลุยกันต่อที่ Client
1) Download TortoiseSVN ได้ที่ http://tortoisesvn.net/downloads
2) ติดตั้งให้เรียบร้อย
3) ไปที่ C:\Repositories\Project1 (ตาม SVNPath ใน file subversion.conf) เพื่อที่จะไปสร้าง Repo โดยคลิกขวาที่ว่างๆ TortoiseSVN -> Create repository here ตามภาพ

4) ทดสอบโดย คลิกขวาที่ว่างๆ เลือก TortoiseSVN -> Repo-Browser ตามภาพ

5) ใส่ URL http://localhost/Project1 จะเข้ามายังหน้าจอจัดการ Project ตามภาพ

6) ต่อมาจะมาสร้างโครงสร้างเก็บ Source code ซึ่งทั่วๆไป เข้าจะสร้างกันตามนี้
7) หลังจากกด OK จะพบกับ message Import Finished ตามนี้

8) ลองตรวจสอบดู โดยคลิกขวาที่ว่างๆ เลือก TortoiseSVN -> Repo-Browser จะพบโครงสร้างตาม Temp ของเรา

9) โอ้ พร้อมแล้วที่จะเอา Source code เข้า Repo โดยที่หลังจากเข้าไปที่ Repo-Browser จากข้อที่แล้ว ให้คลิกขวา check out ที่ trunk

10) ใส่ Checkout directory : D:\Dev\Project1 ซึ่งเป็นที่จะนำ Source Code มาไว้เพื่อพัฒนา

11) หลังจากกด Checkout จะได้รับ Message Checkout Finished
12) หลังจากนี้ก็เอา Project เข้าไปวางไว้

13) กด Up folder ขี้นมายัง path D:\Dev คลิกขวา Folder Project1 เลือก SNV Commit เพื่อขี้น Subversion

14) มี Dialog ให้ใส่ message ซะหน่อยว่า Initial project กด Select /deselect All เพื่อเลือกทั้งหมด หลังจากนั้นกด OK
15) เรียบร้อยพร้อมหน้าจอ Commit - TortoiseSVN Finished!
16) เข้าไป Repo-Browser จะเห็นว่ามี Source code ของเราเข้าไปอยู่ใน truck เรียบร้อย

1) Apache Server (ตามตัวอย่างถูกติดตั้งอยู่ใน XAMPP)
ขั้นตอนการติดตั้ง
1) Stop Apache ก่อน
2) Download แพ็คเกจ Subversion ที่ run บน Windows ตาม link นี้
http://subversion.tigris.org/servlets/ProjectDocumentList?folderID=11151&expandFolder=11151&folderID=91
3) หลังจาก download ติดตั้งให้เรียบร้อย
4) ให้คัดลอก mod_dav_svn.so และ mod_authz_svn.so ที่อยู่ใน Folder bin ของ Subversion ที่ติดตั้งไว้ก่อนหน้านี้ (C:\Program Files\Subversion\bin) ใ้ห้ไปวางไว้ใน Folder modules ของ Apache (ตามตัวอย่างนี้อยู่ใน XAMPP : C:\xampp\apache\modules)
5) เข้าไป set Environment Variables ของ Path ที่ System Variables โดยให้เพิ่มค่า path Foler bin ของ Subversion เข้าไปตามภาพ

6) reboot เครื่องเพื่อให้ Apache เห็น lib ของ Subversion
7) หลังจากนั้น ให้ไปแก้ไขไฟล์ httpd.conf (ตามตัวอย่างอยู่ใน C:\xampp\apache\conf) โดย
Uncomment บรรทัด #LoadModule dav_fs_module modules/mod_dav_fs.so ตามภาพ

และเพิ่ม LoadModule dav_svn_module modules/mod_dav_svn.so และ LoadModule authz_svn_module modules/mod_authz_svn.so ทั้ง 2 Modules เข้าไปตอนท้ายของ LoadModule ตามภาพ
และสุดท้ายให้เพิ่ม Subversion configuration ซึ่งเราจะไปสร้าง file เหล่านี้ไว้ในข้อต่อๆไป ซึ่งไปใส่ในบรรทัดสุดท้ายของ file ใสค่าตามนี้ Include c:/etc/subversion.conf ตามภาพ
8) ให้ สร้าง Folder ที่ชื่อ etc ไว้ที่ Drive C เพื่อไว้ใส่ Config ค่าทั้งหลายของ Subversion เนื่องจากที่เราได้เพิ่ม Subversion configuration ไว้ซึ่งอ้างอิงไปที่ C:\etc
9) หัวข้อนี้ เป็นการสร้าง Config ของ Subversion ซึ่งทั้งหมดวางไว้ใน C:\etc ตามนี้

9.1) สร้างไฟล์ svn-auth-file เพื่อกำหนดผู้ใช้งานบน Subversion โดยเข้าไป command พิมพ์ตามนี้
cd C:\xampp\apache\binC:\xampp\apache\bin>htpasswd -cm C:\etc\svn-auth-file harry
New password: *****
Re-type new password: *****
Adding password for user harry
C:\xampp\apache\bin>htpasswd -m C:\etc\svn-auth-file sally
New password: *****
Re-type new password: *****
Adding password for user sally
พูดถึง option
-c หมายถึง สร้างไฟล์ C:\etc\svn-auth-file
-m หมายถึง เข้ารหัส MD5 ของ Password
9.2) สร้างไฟล์ svn-acl เพื่อกำหนดสิทธิ์เข้าใช้ Subversion แต่ละ Project
9.2.1) เข้าไปสร้างไฟล์ svn-acl ที่ C:\etc (ไฟล์ไม่มีนามสกุล)
9.2.2) เปิดไฟล์ขึ้นมาเพื่อใส่ค่าตามนี้
#
# specify groups here
#
[groups]
team1 = harry, sally
#
# team1 group has a read/write access to project1 repository
# all subdirectories
# all others have read access only
#
[project1:/]
@team1 = rw
* = r
9.3) สุดท้ายสร้าง subversion.conf ไว้สำหรับกำหนดค่า Config ของ Subversion ไปยังไฟล์ทั้งสองก่อนหน้า ซึ่ง file config นี้ถูกลิงค์มายัง file Config ของ Apache เพื่อให้การจัดการ Config แยกเป็นสัดส่วน มีขั้นตอนสร้างตามนี้
9.3.1) เข้าไปสร้างไฟล์ subversion.conf ที่ C:\etc
9.3.2) เปิดไฟล์ขึ้นมาเพื่อใส่ค่าตามนี้
DAV svn
SVNPath C:/Repositories/project1
AuthType Basic
AuthName "Subversion Project1 repository"
AuthUserFile c:/etc/svn-auth-file
Require valid-user
AuthzSVNAccessFile c:/etc/svn-acl
DAV svn
SVNPath C:/Repositories/project2
AuthType Basic
AuthName "Subversion Project2 repository"
AuthUserFile c:/etc/svn-auth-file
Require valid-user
AuthzSVNAccessFile c:/etc/svn-acl
SVNPath คือ Folder repo หรือที่ำไว้ก็บไฟล์ Project ของเราเปรีบเสมือนเป็นฐานข้อมูลเก็บ Project
10) พร้อมกันแล้ว Start Apache (ถ้าไม่ผ่านให้เข้าไปดู error.log ใน Folder logs ของ Apache)
11) เรียบร้อยสำหรับ Server
ต่อมาเรามาลุยกันต่อที่ Client
1) Download TortoiseSVN ได้ที่ http://tortoisesvn.net/downloads
2) ติดตั้งให้เรียบร้อย
3) ไปที่ C:\Repositories\Project1 (ตาม SVNPath ใน file subversion.conf) เพื่อที่จะไปสร้าง Repo โดยคลิกขวาที่ว่างๆ TortoiseSVN -> Create repository here ตามภาพ

4) ทดสอบโดย คลิกขวาที่ว่างๆ เลือก TortoiseSVN -> Repo-Browser ตามภาพ

5) ใส่ URL http://localhost/Project1 จะเข้ามายังหน้าจอจัดการ Project ตามภาพ

6) ต่อมาจะมาสร้างโครงสร้างเก็บ Source code ซึ่งทั่วๆไป เข้าจะสร้างกันตามนี้
/trunkเราจะสร้าง Folder ตามนี้ในหน้าจอก่อนหน้านี้ก็ได้ โดยคลิกขวาเลือก Create Folder แล้วสร้างให้ครบทั้งสาม แต่เนื่องจากเราอาจจะทำหลายๆ Project เราสร้าง Folder ว่างๆ ไว้มีโครงสร้างทั้งสาม Folder ตามนี้ไว้ที่ c:\temp\new หลังจากนั้นเข้าไปข้่างใน Folder new คลิกขวาที่ว่างๆ เลือก TortoiseSVN -> import หลังจากนั้นใส่ URL : http://localhost/Project1 ซึ่งเป็น Project ตัวอย่าง ในช่อง Import message ใส่ข้อความว่า create a /trunk /tags /branches structure หลังจากนี้กด OK
/branches
/tags

7) หลังจากกด OK จะพบกับ message Import Finished ตามนี้

8) ลองตรวจสอบดู โดยคลิกขวาที่ว่างๆ เลือก TortoiseSVN -> Repo-Browser จะพบโครงสร้างตาม Temp ของเรา

9) โอ้ พร้อมแล้วที่จะเอา Source code เข้า Repo โดยที่หลังจากเข้าไปที่ Repo-Browser จากข้อที่แล้ว ให้คลิกขวา check out ที่ trunk

10) ใส่ Checkout directory : D:\Dev\Project1 ซึ่งเป็นที่จะนำ Source Code มาไว้เพื่อพัฒนา

11) หลังจากกด Checkout จะได้รับ Message Checkout Finished
12) หลังจากนี้ก็เอา Project เข้าไปวางไว้

13) กด Up folder ขี้นมายัง path D:\Dev คลิกขวา Folder Project1 เลือก SNV Commit เพื่อขี้น Subversion

14) มี Dialog ให้ใส่ message ซะหน่อยว่า Initial project กด Select /deselect All เพื่อเลือกทั้งหมด หลังจากนั้นกด OK
15) เรียบร้อยพร้อมหน้าจอ Commit - TortoiseSVN Finished!
16) เข้าไป Repo-Browser จะเห็นว่ามี Source code ของเราเข้าไปอยู่ใน truck เรียบร้อย

Reference:
- http://svn.spears.at/
- README.txt ใน Folder bin ของ Subversion
- วิธีการใช้ Subversion (SVN) ดูได้ที่่ http://www.solidskill.net/post/Introduction-to-Subversion-(SVN).aspx
ศึกษาเพิ่มเติม
- Source Control : เรื่องจำเป็นที่ไม่ควรมองข้าม ดูได้ที่ http://coredeveloper.net/blogs/nantcom/archive/2009/03/16/version-control.aspx
- แนวคิดเบื้องต้นและการนำไปใช้ สำหรับ web application บน Ubuntu
Portal : Changing Page Layouts in Liferay
วันอาทิตย์ที่ 5 กันยายน พ.ศ. 2553
Portal : Installing new theme in Liferay

ติดตั้ง theme ใหม่ให้ Liferay ตามนี้เลย
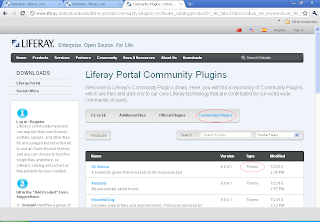
1) ไปที่ http://www.liferay.com/downloads/liferay-portal/community-plugins เลือก Type
ที่เป็น theme

2) เลือก theme ที่ถูกใจ กด Actiton เลือก Direct download
3) หลังจาก download เรียบร้อย เรามาติดตั้งบน liferay กันเลย
4) ไปที่ Manage -> Control Panel
5) ต่อด้วย ไปที่ Plugins Installation ภายใต้เมนู Server ตามภาพ

6) กด Theme Plugins

7) กด Install more theme
8) หลังจากนั้นกด Upload file เพื่อจะนำเข้า file ที่ โหลดมาจากข้อแรก

9) กด choose file เพื่อไปเลือก theme ที่เราโหลดมา หลังจากนั้นกด Install
10)หลังจากติดตั้ง theme แล้วเราจะไปนำ theme ที่ upload เข้าไปมาใช้ โดยกดเมนูทางด้านบน Back to liferay.com เพื่อกลับไปยังหน้าแรก
10) ไปต่อด้วย ไปที่ Manage -> Page

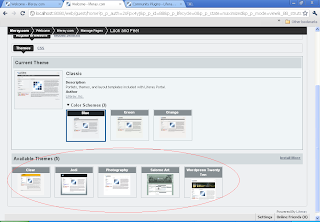
11) หลังจากนั้นกด Look and Feel
12) เลือก theme ที่เพิ่งนำเข้าไปใหม่อยู่ใน Available Themes กดเลือกใช้ได้เลย

วันพุธที่ 1 กันยายน พ.ศ. 2553
Blog: Bulid Apache Roller source with Netbean
- Download Roller Source
- หลังจาก download ให้แตกไฟล์ Zip ให้เรียบร้อย
- Download mail.jar กับ activation.jar ไปวางไว้ใน folder ที่แตกไว้ใน tools\buildtime
- เปิด Netbeans เปิด project --> ...\apache-roller-src-4.0.1\apps\weblogger แล้ว Clean and Build ได้เลย
reference :
วันจันทร์ที่ 23 สิงหาคม พ.ศ. 2553
Blog : Install Apache Roller on Glassfish using MySql on Windows
Pre-install task
1) Java Runtime Environment
2) MySql install
3) Glassfish install
ขั้นตอนการติดตั้ง
เตรียมข้อมูล
1) Download Apache Roller
2) แตกไฟล์ตัวติดตั้ง Apache Roller ข้อแรกไปวางไว้ใน c:\ ที่สร้างไว้ จะได้ตามนี้ C:\apache-roller-4.0.1
สร้างฐานข้อมูล
3)ให้เปิด MySql Console เพื่อไปสร้างฐานข้อมูล โดยใช้ Sql Scripts ที่ชื่อว่า createdb.sql จากที่ C:\apache-roller-4.0.1\webapp\roller\WEB-INF\classes\dbscripts\mysql
4)หลังจากที่สร้างฐานข้อมูลแล้วจะได้ ฐานข้อมูลที่ขื่อว่า rollerdb
5)ให้เปิด MySql Console เพื่อสร้างผู้ใช้งานที่ไม่ใช่ root โดยใช้ Sql Scripts ตามนี้
grant all on rollerdb.* to scott@'%' identified by 'tiger';
grant all on rollerdb.* to scott@localhost identified by 'tiger';
สร้าง JDBC Resources
5) Start Glassfish
6) ไปที่ Browser พิมพ์ http://localhost:4848 (Default >> Username : admin , Password : adminadmin )
7) ไปที่ Resources -> JDBC -> Connection Pools กด New ใส่ค่าตามนี้
Name : RollerPool
Resource Type : javax.sql.DataSource
Data Vendor : MySql
8) กด Next ใส่ค่าในส่วนของ Addtional Properties ตามนี้
Database : rollerdb
Server : localhost
User : scott
Password : tiger
9) กด Finish (ให้แน่ใจ กด Ping เพื่อทดสอบ Connection)
10) หลังจากนี้ให้สร้าง JDBC Resources จาก Connection Pools ที่ได้สร้างไว้่ โดยไปที่ Resources -> JDBC -> JDBC Resources กด New ใส่ค่าตามนี้
JNDI Name: jdbc/rollerdb
Pool Name: RollerPool (ที่สร้างไว้ก่อนหน้า)
11) กด OK
สร้างไฟล์ roller-custom.properties
12) สร้างไฟล์ roller-custom.properties บันทึกไว้ที่ C:\apache-roller-4.0.1\webapp\roller\WEB-INF\classes โดยใส่ข้อมูลตามนี้
openjpa.QueryCompilationCache=false
installation.type=manual
database.configurationType=jdbc
database.jdbc.driverClass=com.mysql.jdbc.Driver
database.jdbc.connectionURL=jdbc:mysql://localhost:3306/rollerdb
database.jdbc.username=scott
database.jdbc.password=tiger
mail.configurationType=jndi
mail.jndi.name=mail/Session
สร้าง roller.war
13) สร้าง war ไฟล์ โดยไปที่ Start -> Run -> cmd.exe หลังจากนั้น พิมพ์ cd C:\apache-roller-4.0.1\webapp\roller กด Enter
14) พิมพ์ jar cf ../roller.war * กด Enter
15) ก็จะได้ roller.war อยู่ที่ C:\apache-roller-4.0.1\webapp
เอาขึ้น Glassfish
16) เข้า Admin Console ไปที่ Browser พิมพ์ http://localhost:4848 (Default >> Username : admin , Password : adminadmin )
17) ไปที่เมนู Application กด Deploy เลือก roller.war อยู่ที่ C:\apache-roller-4.0.1\webapp
18) กด OK
ทดสอบ
20) เปิด Browser พิมพ์ http://localhost:8080/roller จะได้ตามภาพข้างล่างนี้

21) กด New New User Registration Page
22) สร้าง New User โดยกรอกรายละเอียดตามช่องต่างๆ
23) หลังจากสร้างแล้วให้ login เข้า user ที่สร้างไว้ หลังจาก login แล้วก็จะเห็นเมนู Actions ตามนี้
 24) ให้กด Create new weblog
24) ให้กด Create new weblog
25) สร้าง New Weblog โดยกรอกรายละเอียดตามช่องต่างๆ พร้อมเลือก theme กด Create Weblog จะเห็นเมนูตามนี้
 26) กด New Entry เพื่อสร้างบทความแรกกันเลย
26) กด New Entry เพื่อสร้างบทความแรกกันเลย
27) ใส่ Title พร้อม Content กด Post to Weblog
28) เรียบร้อยแล้วครับ
ศีกษาเพิ่มเติม :
1) Java Runtime Environment
2) MySql install
3) Glassfish install
ขั้นตอนการติดตั้ง
เตรียมข้อมูล
1) Download Apache Roller
2) แตกไฟล์ตัวติดตั้ง Apache Roller ข้อแรกไปวางไว้ใน c:\ ที่สร้างไว้ จะได้ตามนี้ C:\apache-roller-4.0.1
สร้างฐานข้อมูล
3)ให้เปิด MySql Console เพื่อไปสร้างฐานข้อมูล โดยใช้ Sql Scripts ที่ชื่อว่า createdb.sql จากที่ C:\apache-roller-4.0.1\webapp\roller\WEB-INF\classes\dbscripts\mysql
4)หลังจากที่สร้างฐานข้อมูลแล้วจะได้ ฐานข้อมูลที่ขื่อว่า rollerdb
5)ให้เปิด MySql Console เพื่อสร้างผู้ใช้งานที่ไม่ใช่ root โดยใช้ Sql Scripts ตามนี้
grant all on rollerdb.* to scott@'%' identified by 'tiger';
grant all on rollerdb.* to scott@localhost identified by 'tiger';
สร้าง JDBC Resources
5) Start Glassfish
6) ไปที่ Browser พิมพ์ http://localhost:4848 (Default >> Username : admin , Password : adminadmin )
7) ไปที่ Resources -> JDBC -> Connection Pools กด New ใส่ค่าตามนี้
Name : RollerPool
Resource Type : javax.sql.DataSource
Data Vendor : MySql
8) กด Next ใส่ค่าในส่วนของ Addtional Properties ตามนี้
Database : rollerdb
Server : localhost
User : scott
Password : tiger
9) กด Finish (ให้แน่ใจ กด Ping เพื่อทดสอบ Connection)
10) หลังจากนี้ให้สร้าง JDBC Resources จาก Connection Pools ที่ได้สร้างไว้่ โดยไปที่ Resources -> JDBC -> JDBC Resources กด New ใส่ค่าตามนี้
JNDI Name: jdbc/rollerdb
Pool Name: RollerPool (ที่สร้างไว้ก่อนหน้า)
11) กด OK
สร้างไฟล์ roller-custom.properties
12) สร้างไฟล์ roller-custom.properties บันทึกไว้ที่ C:\apache-roller-4.0.1\webapp\roller\WEB-INF\classes โดยใส่ข้อมูลตามนี้
openjpa.QueryCompilationCache=false
installation.type=manual
database.configurationType=jdbc
database.jdbc.driverClass=com.mysql.jdbc.Driver
database.jdbc.connectionURL=jdbc:mysql://localhost:3306/rollerdb
database.jdbc.username=scott
database.jdbc.password=tiger
mail.configurationType=jndi
mail.jndi.name=mail/Session
สร้าง roller.war
13) สร้าง war ไฟล์ โดยไปที่ Start -> Run -> cmd.exe หลังจากนั้น พิมพ์ cd C:\apache-roller-4.0.1\webapp\roller กด Enter
14) พิมพ์ jar cf ../roller.war * กด Enter
15) ก็จะได้ roller.war อยู่ที่ C:\apache-roller-4.0.1\webapp
เอาขึ้น Glassfish
16) เข้า Admin Console ไปที่ Browser พิมพ์ http://localhost:4848 (Default >> Username : admin , Password : adminadmin )
17) ไปที่เมนู Application กด Deploy เลือก roller.war อยู่ที่ C:\apache-roller-4.0.1\webapp
18) กด OK
ทดสอบ
20) เปิด Browser พิมพ์ http://localhost:8080/roller จะได้ตามภาพข้างล่างนี้

21) กด New New User Registration Page
22) สร้าง New User โดยกรอกรายละเอียดตามช่องต่างๆ
23) หลังจากสร้างแล้วให้ login เข้า user ที่สร้างไว้ หลังจาก login แล้วก็จะเห็นเมนู Actions ตามนี้
 24) ให้กด Create new weblog
24) ให้กด Create new weblog25) สร้าง New Weblog โดยกรอกรายละเอียดตามช่องต่างๆ พร้อมเลือก theme กด Create Weblog จะเห็นเมนูตามนี้
 26) กด New Entry เพื่อสร้างบทความแรกกันเลย
26) กด New Entry เพื่อสร้างบทความแรกกันเลย27) ใส่ Title พร้อม Content กด Post to Weblog
28) เรียบร้อยแล้วครับ
ศีกษาเพิ่มเติม :
- อยู่ใน Folder docs ที่ C:\apache-roller-4.0.1\docs
- Themes for Roller : http://wiki.java.net/bin/view/Javanet/OptionalThemesForRoller
- Proposal OpenID Support
วันพุธที่ 18 สิงหาคม พ.ศ. 2553
Portal : Install Liferay CE bundle with Glassfish using MySql on Windows
Pre-install task
1) Java Runtime Environment
2) MySql install
ขั้นตอนการติดตั้ง
เตรียมข้อมูล
1) Download Liferay bundle with Glassfish*
2) Download Sql Script โดยเข้าไปที่ Additional files with Database Script เพื่อที่จะโหลด Liferay Portal CE GA3 SQL Scripts **
3) สร้าง Folder ชื่อ liferay ที่ C:\
4) แตกไฟล์ตัวติดตั้ง Liferay ข้อแรกไปวางไว้ใน Folder ที่สร้างไว้ จะได้ตามนี้ C:\liferay\liferay-portal-6.0.2
5) แตกไฟล์ Sql Scripts จากข้อสองไปวางไว้ใน Folder ที่สร้างไว้ จะได้ตามนี้ C:\liferay\liferay-portal-sql-6.0.5
สร้างฐานข้อมูล
6) ให้เปิด MySql Console เพื่อไปสร้างฐานข้อมูล โดยใช้ Sql Scripts ที่ชื่อว่า create-mysql.sql จากที่ C:\liferay\liferay-portal-sql-6.0.5\create
7) หลังจากที่สร้างฐานข้อมูลแล้วจะได้ ฐานข้อมูลที่ขื่อว่า lportal
สร้าง JDBC Resources
8) Start Glassfish โดยไปที่ Start -> Run -> cmd.exe หลังจากนั้น พิมพ์ cd C:\liferay\liferay-portal-6.0.2\glassfish-3.0.0\bin ต่อมาพิมพ์คำสั่ง asadmin start-domain รอจน Command start-domain executed successfully.
9) ไปที่ Browser พิมพ์ http://localhost:4848 (Default >> Username : admin , Password : adminadmin )
10) ไปที่ Resources -> JDBC -> Connection Pools กด New ใส่ค่าตามนี้
Name : LiferayPool
Resource Type : javax.sql.DataSource
Data Vendor : MySql
11) กด Next ใส่ค่าในส่วนของ Addtional Properties ตามนี้
1) Java Runtime Environment
2) MySql install
ขั้นตอนการติดตั้ง
เตรียมข้อมูล
1) Download Liferay bundle with Glassfish*
2) Download Sql Script โดยเข้าไปที่ Additional files with Database Script เพื่อที่จะโหลด Liferay Portal CE GA3 SQL Scripts **
3) สร้าง Folder ชื่อ liferay ที่ C:\
4) แตกไฟล์ตัวติดตั้ง Liferay ข้อแรกไปวางไว้ใน Folder ที่สร้างไว้ จะได้ตามนี้ C:\liferay\liferay-portal-6.0.2
5) แตกไฟล์ Sql Scripts จากข้อสองไปวางไว้ใน Folder ที่สร้างไว้ จะได้ตามนี้ C:\liferay\liferay-portal-sql-6.0.5
สร้างฐานข้อมูล
6) ให้เปิด MySql Console เพื่อไปสร้างฐานข้อมูล โดยใช้ Sql Scripts ที่ชื่อว่า create-mysql.sql จากที่ C:\liferay\liferay-portal-sql-6.0.5\create
7) หลังจากที่สร้างฐานข้อมูลแล้วจะได้ ฐานข้อมูลที่ขื่อว่า lportal
สร้าง JDBC Resources
8) Start Glassfish โดยไปที่ Start -> Run -> cmd.exe หลังจากนั้น พิมพ์ cd C:\liferay\liferay-portal-6.0.2\glassfish-3.0.0\bin ต่อมาพิมพ์คำสั่ง asadmin start-domain รอจน Command start-domain executed successfully.
9) ไปที่ Browser พิมพ์ http://localhost:4848 (Default >> Username : admin , Password : adminadmin )
10) ไปที่ Resources -> JDBC -> Connection Pools กด New ใส่ค่าตามนี้
Name : LiferayPool
Resource Type : javax.sql.DataSource
Data Vendor : MySql
11) กด Next ใส่ค่าในส่วนของ Addtional Properties ตามนี้
Database : lportal
Server : localhost
User : root
Password : *****
12) กด Finish (ให้แน่ใจ กด Ping เพื่อทดสอบ Connection)
13) หลังจากนี้ให้สร้าง JDBC Resources จาก Connection Pools ที่ได้สร้างไว้่ โดยไปที่ Resources -> JDBC -> JDBC Resources กด New ใส่ค่าตามนี้
Server : localhost
User : root
Password : *****
12) กด Finish (ให้แน่ใจ กด Ping เพื่อทดสอบ Connection)
13) หลังจากนี้ให้สร้าง JDBC Resources จาก Connection Pools ที่ได้สร้างไว้่ โดยไปที่ Resources -> JDBC -> JDBC Resources กด New ใส่ค่าตามนี้
JNDI Name: jdbc/LiferayPool
Pool Name: LiferayPool (ที่สร้างไว้ก่อนหน้า)
14) กด OK
ทดสอบ
16) เปิด Browser พิมพ์ http://localhost:8080/c จะได้ตามภาพข้างล่างนี้
11) Login ด้วยค่าตามนี้
Email Address : bruno@7cogs.com
Password : bruno
12) เสร็จสมบูรณ์
เพิ่มเติม ลบ Sample Data ออก
หล้งจากเสร็จสิ้นการติดตั้งแล้ว จะสังเกตุเห็นว่ามี Sample Data ของ 7cogs มาให้ด้วย ถ้าเราอยากจะถอนออก ทำตามนี้
1) Stop Glassfish โดยไปที่ Start -> Run -> cmd.exe หลังจากนั้น พิมพ์ cd C:\liferay\liferay-portal-6.0.2\glassfish-3.0.0\bin ต่อมาพิมพ์คำสั่ง asadmin stop-domain รอจน Command stop-domain executed successfully
2) สร้าง Folder ชื่อ lportal ที่ C:\liferay
3) เข้าไปที่ C:\liferay\liferay-portal-6.0.2\glassfish-3.0.0\domains\domain1\applications ย้าย
Folder sevencogs-hook, sevencogs-mobile-theme และ sevencogs-theme ไปไว้ที่ C:\liferay\lportal
4) เข้าไปที่ C:\liferay\liferay-portal-6.0.2\data\hsql ย้ายไฟล์ lportal.properties และ lportal.script ไปวางไว้ที่เดียวกัน C:\liferay\lportal
5) หลังจากนั้น Start Glassfish ใหม่อีกครั้ง
6) เปิด Browser พิมพ์ http://localhost:8080/c จะได้ Liferay แบบไม่มี Sample Data ตามภาพข้างล่างนี้
 7) หลังจากลบ sample data แล้วต้อง Login ด้วยค่าตามนี้
7) หลังจากลบ sample data แล้วต้อง Login ด้วยค่าตามนี้
Email Address : test@liferay.com
Password : test
* Liferay : Liferay vesion 6.0.2 with Glassfish 3.0.0
** Liferay Sql Scripts : Liferay-portal-sql-6.0.5
Pool Name: LiferayPool (ที่สร้างไว้ก่อนหน้า)
14) กด OK
ทดสอบ
16) เปิด Browser พิมพ์ http://localhost:8080/c จะได้ตามภาพข้างล่างนี้

11) Login ด้วยค่าตามนี้
Email Address : bruno@7cogs.com
Password : bruno
12) เสร็จสมบูรณ์
เพิ่มเติม ลบ Sample Data ออก
หล้งจากเสร็จสิ้นการติดตั้งแล้ว จะสังเกตุเห็นว่ามี Sample Data ของ 7cogs มาให้ด้วย ถ้าเราอยากจะถอนออก ทำตามนี้
1) Stop Glassfish โดยไปที่ Start -> Run -> cmd.exe หลังจากนั้น พิมพ์ cd C:\liferay\liferay-portal-6.0.2\glassfish-3.0.0\bin ต่อมาพิมพ์คำสั่ง asadmin stop-domain รอจน Command stop-domain executed successfully
2) สร้าง Folder ชื่อ lportal ที่ C:\liferay
3) เข้าไปที่ C:\liferay\liferay-portal-6.0.2\glassfish-3.0.0\domains\domain1\applications ย้าย
Folder sevencogs-hook, sevencogs-mobile-theme และ sevencogs-theme ไปไว้ที่ C:\liferay\lportal
4) เข้าไปที่ C:\liferay\liferay-portal-6.0.2\data\hsql ย้ายไฟล์ lportal.properties และ lportal.script ไปวางไว้ที่เดียวกัน C:\liferay\lportal
5) หลังจากนั้น Start Glassfish ใหม่อีกครั้ง
6) เปิด Browser พิมพ์ http://localhost:8080/c จะได้ Liferay แบบไม่มี Sample Data ตามภาพข้างล่างนี้
 7) หลังจากลบ sample data แล้วต้อง Login ด้วยค่าตามนี้
7) หลังจากลบ sample data แล้วต้อง Login ด้วยค่าตามนี้Email Address : test@liferay.com
Password : test
* Liferay : Liferay vesion 6.0.2 with Glassfish 3.0.0
** Liferay Sql Scripts : Liferay-portal-sql-6.0.5
วันจันทร์ที่ 26 เมษายน พ.ศ. 2553
SAP : Add your own button on alv toolbar
Question:
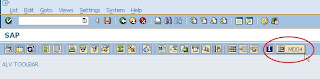
อยากจะเพิ่มปุ่มของเราเอง เข้าไปเพิ่มใน Toolbar ที่เป็นของ ALV ในโปรแกรมที่เราเขียน
Solution:
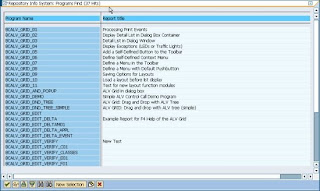
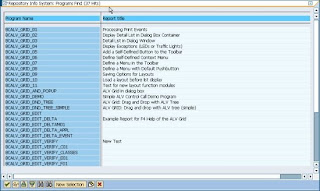
สามารถดูตัวอย่างเำพิ่มเติมได้ตามรายชื่อ program ต่อไปนี้

ค่าที่เราสร้างขึ้นใน GUI Interface ต้องมีการดักจับ Event ซึ่งถ้าเราเรียก function เพื่อใช้ ALV เราก็ต้องเพิ่ม
อยากจะเพิ่มปุ่มของเราเอง เข้าไปเพิ่มใน Toolbar ที่เป็นของ ALV ในโปรแกรมที่เราเขียน
Solution:
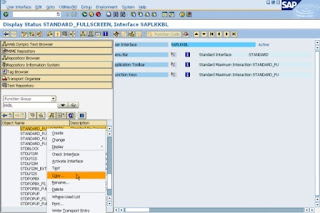
- เข้า TCode SE80 เปิด function group SAPLKKBL ไปที่ GUI Status แตกรายการ เลือกที่ STANDARD_FULLSCREEN คลิกขวาเลือก copy ตามภาพข้างล่าง
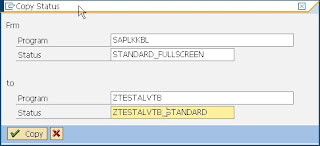
- หลังจากกดเลือก copy แล้วจะมี dialog windows ขึ้นมาถามว่าจะให้ copy ไปที่ program ไหนชื่อ status ว่าอะไร ซึ่งเราควรสร้าง program ไว้ก่อนแล้ว หลังจากใส่ข้อมูลก็กด copy
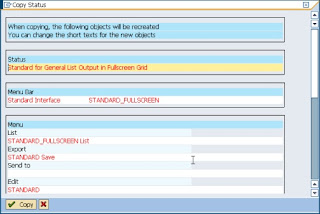
- หลังจากนั้นก็ใส่ข้อมูลเกี่ยวกับ ชื่อ status, menu bar และ menu ปล่อยไว้ตามนั้น กด copy ต่อไปได้เลย
- เป็นอันว่า copy เสร็จเรียบร้อย มี message แจ้งตามภาพ
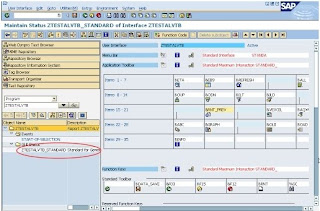
- หลังจากนั้น ไปที่ program ของเรา เพื่อลงทะเบียนใช้ GUI Interface ที่ได้ copy ไว้ โดยไปที่ Editor เขียนคำสั่ง SET PF-STATUS 'ZTESTALVTB_STANDARD' ('ZTESTALVTB_STANDARD' เป็นชื่อที่ตั้งไว้ตอน copy) จากนั้นให้ดับเบิ้ลคลิกที่คำว่า 'ZTESTALVTB_STANDARD' ถ้ามี dialog windows ขึ้นมาให้ถาม save program ก็กด save หลังจากนั้นก็จะเข้าสู่หน้าจอในการปรับเปลี่ยน GUI Interface ดังรูป
- จากนั้นก็เพิ่ม ส่วนที่เป็นของเราเพิ่มเข้าไป กด Save พร้อม Active แล้วลอง Run รายงาน ก็จะได้ GUI Interface ที่เป็นของเดิมของ alv กับส่วนที่เราเพิ่มเข้าไป ดังรูป






สามารถดูตัวอย่างเำพิ่มเติมได้ตามรายชื่อ program ต่อไปนี้

ค่าที่เราสร้างขึ้นใน GUI Interface ต้องมีการดักจับ Event ซึ่งถ้าเราเรียก function เพื่อใช้ ALV เราก็ต้องเพิ่ม
CALL FUNCTION 'REUSE_ALV_GRID_DISPLAY'
EXPORTING
I_CALLBACK_PROGRAM = SY-REPID
IS_LAYOUT = xxxx
IT_FIELDCAT = xxxx
I_CALLBACK_PF_STATUS_SET = 'SET_PF_STATUS'
I_CALLBACK_USER_COMMAND = 'USER_COMMAND'
I_SAVE = xxx
TABLES
T_OUTTAB = ITAB_ALV
EXCEPTIONS
PROGRAM_ERROR = 1
OTHERS = 2.
*&------------------------------------*
*& Form USER_COMMAND
*&------------------------------------*
FORM USER_COMMAND USING r_ucomm TYPE sy-ucomm
rs_selfield TYPE slis_selfield.
CASE r_ucomm.
WHEN 'xxxx'.
ENDCASE.
ENDFORM.
*&------------------------------------*
*& Form SET_PF_STATUS
*&------------------------------------*
FORM SET_PF_STATUSs USING rt_extab TYPE slis_t_extab.
SET PF-STATUS 'ZTESTALVTB_STANDARD'.
ENDFORM.
วันพฤหัสบดีที่ 8 เมษายน พ.ศ. 2553
Google Maps V3 : Controls

Google Maps เมื่อแสดงออกมาจะมีตัวควบคุมแผนที่ ซึ่งถูกแบ่งได้ตามนี้
- Navigation control ใช้สำหรับ แพนและซูมแผนที่ โดยเริ่มต้นอยู่ในตำแหน่งข้างบนสุดทางซ้ายมือ
- Scale control บอกถึงมาตราส่วนของแผนที่ ค่าเริ่มต้นถูกตั้งค่าไว้ไม่ให้แสดงผลออกมา
- MapType control บ่งบอกถึงลักษณะของแผนที่ ไม่ว่าจะเป็น แผนที่แบบภาพถ่ายดาวเทียม(SATELLITE), แผนที่แบบแสดงเส้นทางการเดินทาง(ROADMAP) โดยเริ่มต้นอยู่ในตำแหน่งมุมขวามือข้างบนสุด
var myOptions = {
zoom: 12,
center: latlng,
disableDefaultUI: true,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
ส่วนการที่จะเพิ่ม Controls ที่ได้กล่าวถึงข้างบนลงไปบน Google Maps เราใช้ชื่อ property ตามนี้
{
navigationControl: boolean,
mapTypeControl: boolean,
scaleControl: boolean
}
ถ้าจะเปลียนรูปแบบหรือสไตล์การแสดงของในแต่ละ Controls มีตัวเลือกให้เปลี่ยนได้ตามนี้
Navigation control มีสไตล์การแสดงที่เปลี่ยนได้คือ
MapType control มีสไตล์การแสดงที่เปลี่ยนได้คือ
Scale control มีสไตล์การแสดงแค่ค่าเดียวคือ
- google.maps.ScaleControlStyle.DEFAULT
ส่วนต่อมาเรามากล่าวถึงตำแหน่งที่จะให้ Controls เหล่านี้แสดงอยู่ในตำแหน่งต่างๆ บน Google Maps ซึ่ง Google Maps มีตำแหน่งให้ตั้งค่าตามภาพข้างล่าง
เราจะลองเปลี่ยนตำแหน่งและสไตล์การแสดงผลของ Controls ทั้งสามตามค่าที่ได้กล่าวถึง
var myOptions = {
zoom: 12,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControl: true,
mapTypeControlOptions: {
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU,
position: google.maps.ControlPosition.TOP
},
navigationControl: true,
navigationControlOptions: {
style: google.maps.NavigationControlStyle.ZOOM_PAN,
position: google.maps.ControlPosition.TOP_RIGHT
},
scaleControl: true,
scaleControlOptions: {
position: google.maps.ControlPosition.BOTTOM_LEFT
}
}
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<script type="text/javascript"
src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
function initialize() {
var latlng = new google.maps.LatLng(13.742762, 100.535631);
var myOptions = {
zoom: 12,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControl: true,
mapTypeControlOptions: {
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU,
position: google.maps.ControlPosition.TOP
},
navigationControl: true,
navigationControlOptions: {
style: google.maps.NavigationControlStyle.ZOOM_PAN,
position: google.maps.ControlPosition.TOP_RIGHT
},
scaleControl: true,
scaleControlOptions: {
position: google.maps.ControlPosition.BOTTOM_LEFT
}
}
var map = new google.maps.Map
(document.getElementById("map_canvas"), myOptions);
var marker = new google.maps.Marker({
position: latlng,
map: map
});
marker.setIcon('http://google-maps-icons.googlecode.com/files/restaurant.png');
marker.draggable = true;
google.maps.event.addListener(marker, 'click', function() {
// alert(' Marker was clicked.');
var infowindow2 = new google.maps.InfoWindow(
{content: 'Marker was clicked.'}
);
infowindow2.open(map, marker);
});
google.maps.event.addListener(map, 'click', function(e) {
var newnew_marker = new google.maps.Marker({
position: e.latLng,
map: map,
title: e.latLng.toString()
});
});
google.maps.event.addListener(map, 'rightclick', function(e) {
var infowindow = new google.maps.InfoWindow(
{ content: e.latLng.toString(),
size: new google.maps.Size(50,50),
position:e.latLng
});
infowindow.open(map);
});
}
</script>
</head>
<body onload="initialize()">
<div id="map_canvas" style="width:100%; height:100%"></div>
</body>
</html>
วันจันทร์ที่ 29 มีนาคม พ.ศ. 2553
Google Maps V3 : InfoWindow

หัวข้อนี้เราจะมากล่าวถึงการแสดงข้อความออกมาบนแผนที่ หรือเรียกว่า InfoWindow ซึ่งทาง Google ได้มี Class ที่ชื่อว่า InfoWindow มาให้เราพร้อมใช้งานดูตาม Reference ของ Maps API V3 ตามลิงก์นี้ http://code.google.com/apis/maps/documentation/v3/reference.html#InfoWindow
InfoWindow จะแสดงบนแผนที่ได้ควรจะมี Options อย่างน้อยสามอย่าง คือ ข้อความ, ตำแหน่งบนแผนที่ และ แผนที่ที่จะให้แสดงข้อความออกมา ข้อความ และตำแหน่ง ในที่นี่ก็คือ Properties ใน InfoWindowOptions ที่ชื่อว่า content และ position โดย position มี Type เป็น LatLng ส่วนแผนที่หรือ map จะส่งค่าไปเืมื่อเราต้องการให้แสดงข้อความ โดยเรียกใช้ Method open แต่บทความก่อนหน้าเราได้กล่าวถึง Google Maps V3 : Arguments in UI Events ดังนั้นเรามาใช้ร่วมกันกับ InfoWindow โดยที่เราจะแสดงข้อความเป็นตำแหน่งที่ถูกคลิกขวาบนแผนที่ โดยใช้ rightclick ซึ่งเป็น Mouse event ของ map
google.maps.event.addListener(map, 'rightclick', function(e) {
var infowindow = new google.maps.InfoWindow(
{ content: e.latLng.toString(),
position:e.latLng
});
infowindow.open(map);
});
ถ้าเราอยากจะให้แสดงข้อความเมื่อมีการคลิกที่ Marker ก็สามารถทำได้ โดยส่ง Parameter ตำแหน่งที่ 2 เป็น Object marker เข้าไปใน Method open จากเดิมที่ใช้คำสั่ง alert ของ javascript แสดงข้อความเมื่อคลิกไปที่ Marker เราจะเปลี่ยนมาใช้เป็น InfoWindow
google.maps.event.addListener(marker, 'click', function() {
//alert(' Marker was clicked.');
var infowindow2 = new google.maps.InfoWindow(
{content: 'Marker was clicked.'}
);
infowindow2.open(map, marker);
});
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<script type="text/javascript"
src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
function initialize() {
var latlng = new google.maps.LatLng(13.742762, 100.535631);
var myOptions = {
zoom: 12,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map
(document.getElementById("map_canvas"), myOptions);
var marker = new google.maps.Marker({
position: latlng,
map: map
});
marker.setIcon('http://google-maps-icons.googlecode.com/files/restaurant.png');
marker.draggable = true;
google.maps.event.addListener(marker, 'click', function() {
// alert(' Marker was clicked.');
var infowindow2 = new google.maps.InfoWindow(
{content: 'Marker was clicked.'}
);
infowindow2.open(map, marker);
});
google.maps.event.addListener(map, 'click', function(e) {
var new_marker = new google.maps.Marker({
position: e.latLng,
map: map,
title: e.latLng.toString()
});
});
google.maps.event.addListener(map, 'rightclick', function(e) {
var infowindow = new google.maps.InfoWindow(
{ content: e.latLng.toString(),
size: new google.maps.Size(50,50),
position:e.latLng
});
infowindow.open(map);
});
}
</script>
</head>
<body onload="initialize()">
<div id="map_canvas" style="width:100%; height:100%"></div>
</body>
</html>
วันพุธที่ 24 มีนาคม พ.ศ. 2553
Google Maps V3 : Arguments in UI Events

ในห้วข้อนี้เรามาพูดถึงการรับค่า Arguments ของ Event จากบทความก่อนหน้า Google Maps V3 : Events ได้กล่าวถึงประเภทของ Event มี 2 ประเภท ซึ่งการรับค่า Arguments ของ Event นั้น จะมาจาก Event ประเภท User Events เช่น Event click ของ Class Map จะมี Mouse event ส่งออกเมื่อ Map มีการถูกคลิก โดยที่ Mouse event จะมี Property latLng ให้ใช้งาน ส่วน Event อีกประเภทที่เป็น MVC state changed มักจะไม่มี Arguments ส่งออกมา


เราจะปักหมุดหรือสร้าง Marker เมื่อมีการคลิกลงบน Map พร้อมใส่ title ให้ Marker ซักหน่อยจะได้รู้ตำแหน่งที่เราได้ปักหมุดลงไป
google.maps.event.addListener(map, 'click', function(e) {
var marker2 = new google.maps.Marker({
position: e.latLng,
map: map,
title: e.latLng.toString()
});
});
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<script type="text/javascript"
src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
function initialize() {
var latlng = new google.maps.LatLng(13.742762, 100.535631);
var myOptions = {
zoom: 12,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map
(document.getElementById("map_canvas"), myOptions);
var marker = new google.maps.Marker({
position: latlng,
map: map
});
marker.setIcon('http://google-maps-icons.googlecode.com/files/restaurant.png');
marker.draggable = true;
google.maps.event.addListener(marker, 'click', function() {
alert(' Marker was clicked.');
});
google.maps.event.addListener(map, 'click', function(e) {
var marker2 = new google.maps.Marker({
position: e.latLng,
map: map
});
});
}
</script>
</head>
<body onload="initialize()">
<div id="map_canvas" style="width:100%; height:100%"></div>
</body>
</html>
สมัครสมาชิก:
ความคิดเห็น (Atom)










