อยากจะเพิ่มปุ่มของเราเอง เข้าไปเพิ่มใน Toolbar ที่เป็นของ ALV ในโปรแกรมที่เราเขียน
Solution:
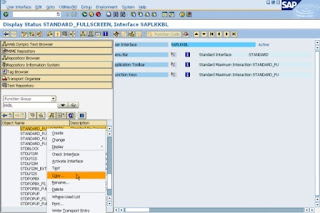
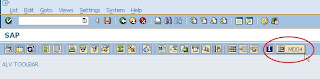
- เข้า TCode SE80 เปิด function group SAPLKKBL ไปที่ GUI Status แตกรายการ เลือกที่ STANDARD_FULLSCREEN คลิกขวาเลือก copy ตามภาพข้างล่าง
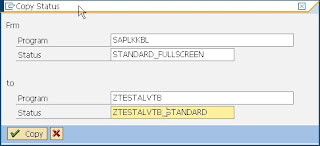
- หลังจากกดเลือก copy แล้วจะมี dialog windows ขึ้นมาถามว่าจะให้ copy ไปที่ program ไหนชื่อ status ว่าอะไร ซึ่งเราควรสร้าง program ไว้ก่อนแล้ว หลังจากใส่ข้อมูลก็กด copy
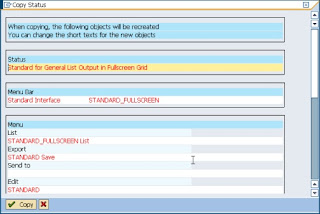
- หลังจากนั้นก็ใส่ข้อมูลเกี่ยวกับ ชื่อ status, menu bar และ menu ปล่อยไว้ตามนั้น กด copy ต่อไปได้เลย
- เป็นอันว่า copy เสร็จเรียบร้อย มี message แจ้งตามภาพ
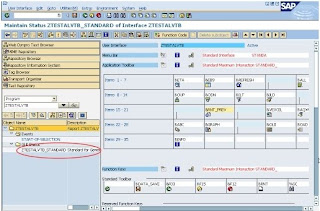
- หลังจากนั้น ไปที่ program ของเรา เพื่อลงทะเบียนใช้ GUI Interface ที่ได้ copy ไว้ โดยไปที่ Editor เขียนคำสั่ง SET PF-STATUS 'ZTESTALVTB_STANDARD' ('ZTESTALVTB_STANDARD' เป็นชื่อที่ตั้งไว้ตอน copy) จากนั้นให้ดับเบิ้ลคลิกที่คำว่า 'ZTESTALVTB_STANDARD' ถ้ามี dialog windows ขึ้นมาให้ถาม save program ก็กด save หลังจากนั้นก็จะเข้าสู่หน้าจอในการปรับเปลี่ยน GUI Interface ดังรูป
- จากนั้นก็เพิ่ม ส่วนที่เป็นของเราเพิ่มเข้าไป กด Save พร้อม Active แล้วลอง Run รายงาน ก็จะได้ GUI Interface ที่เป็นของเดิมของ alv กับส่วนที่เราเพิ่มเข้าไป ดังรูป






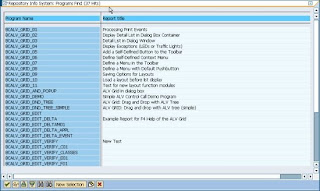
สามารถดูตัวอย่างเำพิ่มเติมได้ตามรายชื่อ program ต่อไปนี้

ค่าที่เราสร้างขึ้นใน GUI Interface ต้องมีการดักจับ Event ซึ่งถ้าเราเรียก function เพื่อใช้ ALV เราก็ต้องเพิ่ม
CALL FUNCTION 'REUSE_ALV_GRID_DISPLAY'
EXPORTING
I_CALLBACK_PROGRAM = SY-REPID
IS_LAYOUT = xxxx
IT_FIELDCAT = xxxx
I_CALLBACK_PF_STATUS_SET = 'SET_PF_STATUS'
I_CALLBACK_USER_COMMAND = 'USER_COMMAND'
I_SAVE = xxx
TABLES
T_OUTTAB = ITAB_ALV
EXCEPTIONS
PROGRAM_ERROR = 1
OTHERS = 2.
*&------------------------------------*
*& Form USER_COMMAND
*&------------------------------------*
FORM USER_COMMAND USING r_ucomm TYPE sy-ucomm
rs_selfield TYPE slis_selfield.
CASE r_ucomm.
WHEN 'xxxx'.
ENDCASE.
ENDFORM.
*&------------------------------------*
*& Form SET_PF_STATUS
*&------------------------------------*
FORM SET_PF_STATUSs USING rt_extab TYPE slis_t_extab.
SET PF-STATUS 'ZTESTALVTB_STANDARD'.
ENDFORM.





